In the region of modern style, animations have become needed for making participating and active person experiences. Lottie files, which are light JSON-based animations exported from Adobe After Results, have revolutionized how manufacturers approach action design for web and cellular applications. For makers seeking to
https://www.svgator.com/blog/how-to-create-lottie-animations/ , SVGator is really a game-changing instrument that simplifies the process. That guide will walk you through how to utilize SVGator for animating Lottie documents and present necessary strategies for maximizing their potential.
 Knowledge Lottie Files
Lottie documents are common due to their performance and high-quality rendering across numerous platforms. These animations are vector-based, indicating they degree effortlessly without losing quality. That makes them ideal for sensitive designs wherever efficiency and visual fidelity are paramount. The Lottie format is driven by the Bodymovin plugin for Adobe After Consequences, but animating Lottie files on line could be a more accessible option for several designers.
Why Select SVGator?
SVGator sticks out as a strong on line instrument specifically designed for animating SVG (Scalable Vector Graphics) files. Their user-friendly interface and comprehensive function collection allow it to be a great choice for animating Lottie files. SVGator enables makers to create complicated animations immediately in the visitor, reducing the requirement for considerable software installations and permitting better flexibility and easy use.
How exactly to Animate Lottie Files with SVGator
Build an Account and Accessibility the Dashboard: Begin by signing up for an SVGator account. Once signed in, you'll be greeted with the movement dash where you could begin your project.
Add or Design SVG Files: You are able to sometimes publish existing SVG documents or build new kinds applying SVGator's vector drawing tools. Ensure your SVG files are clean and improved for easy animation.
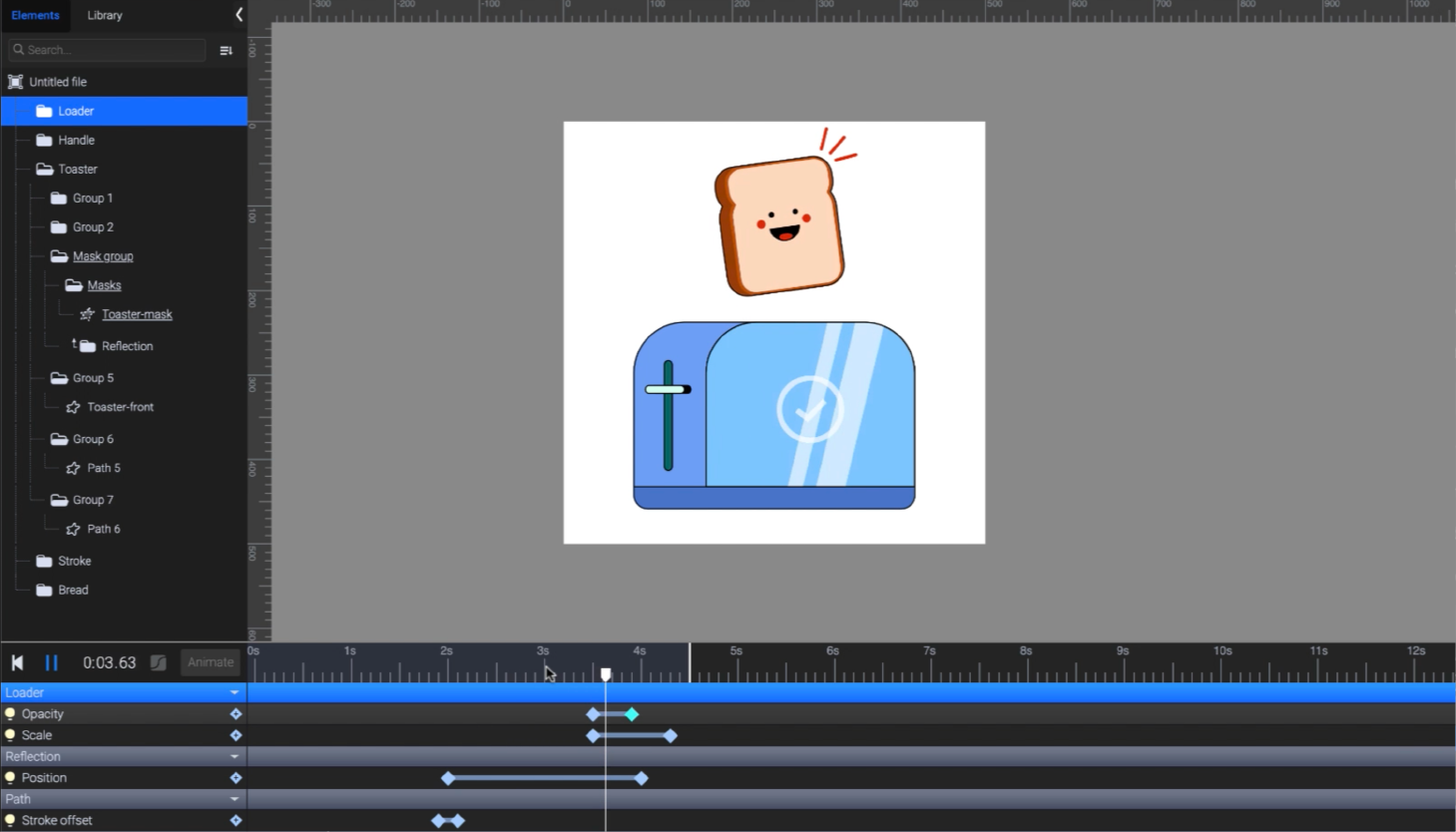
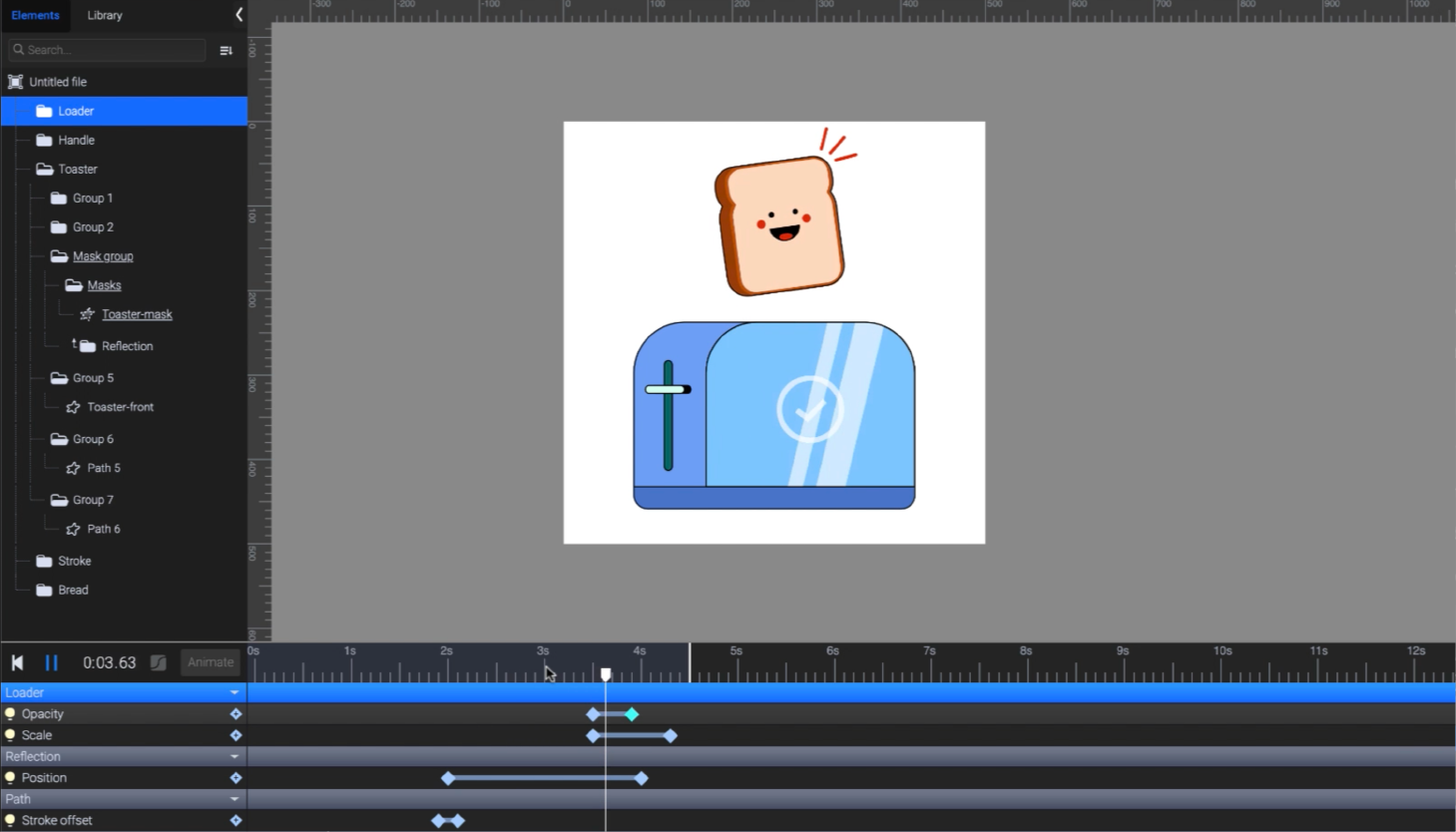
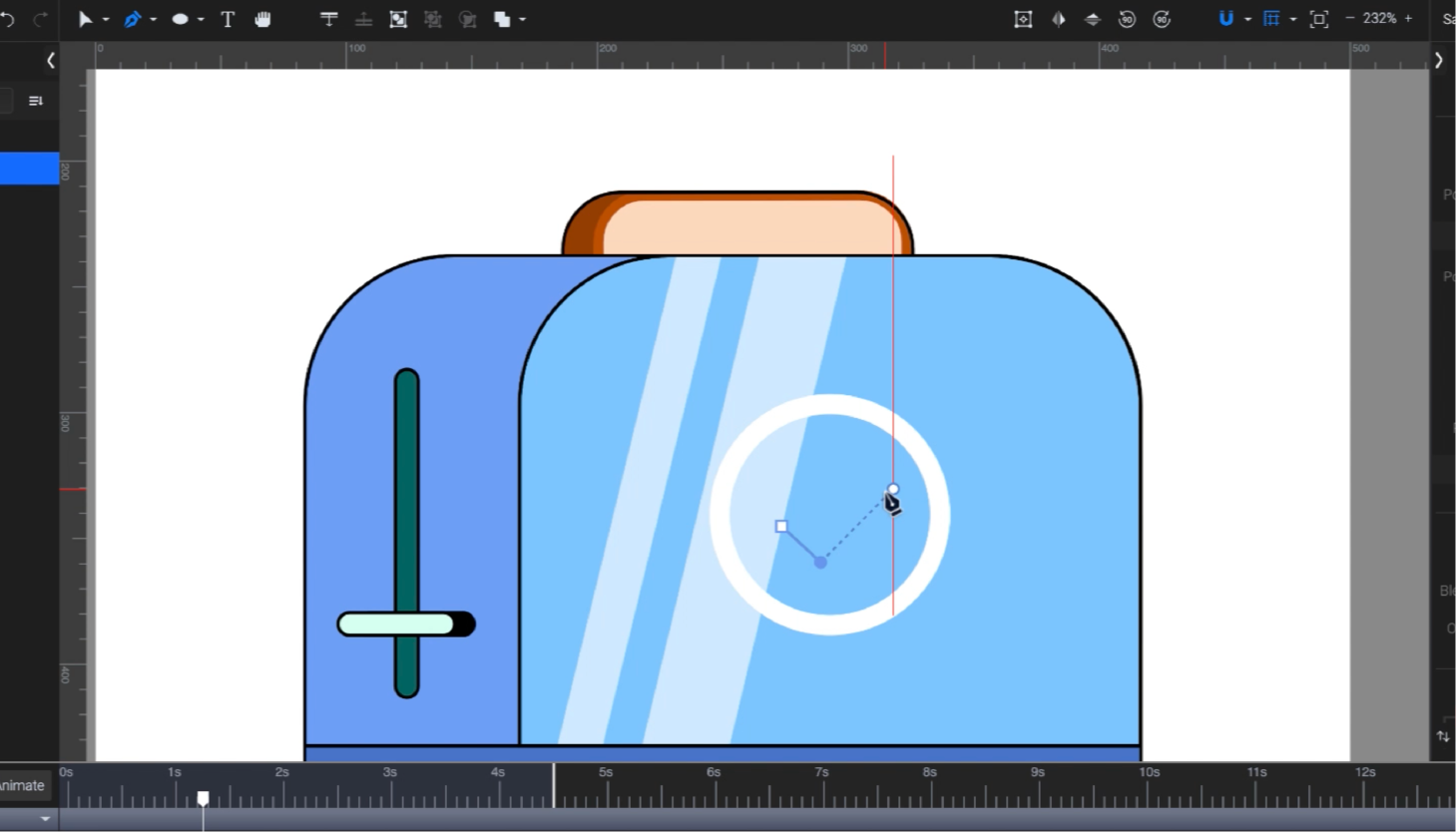
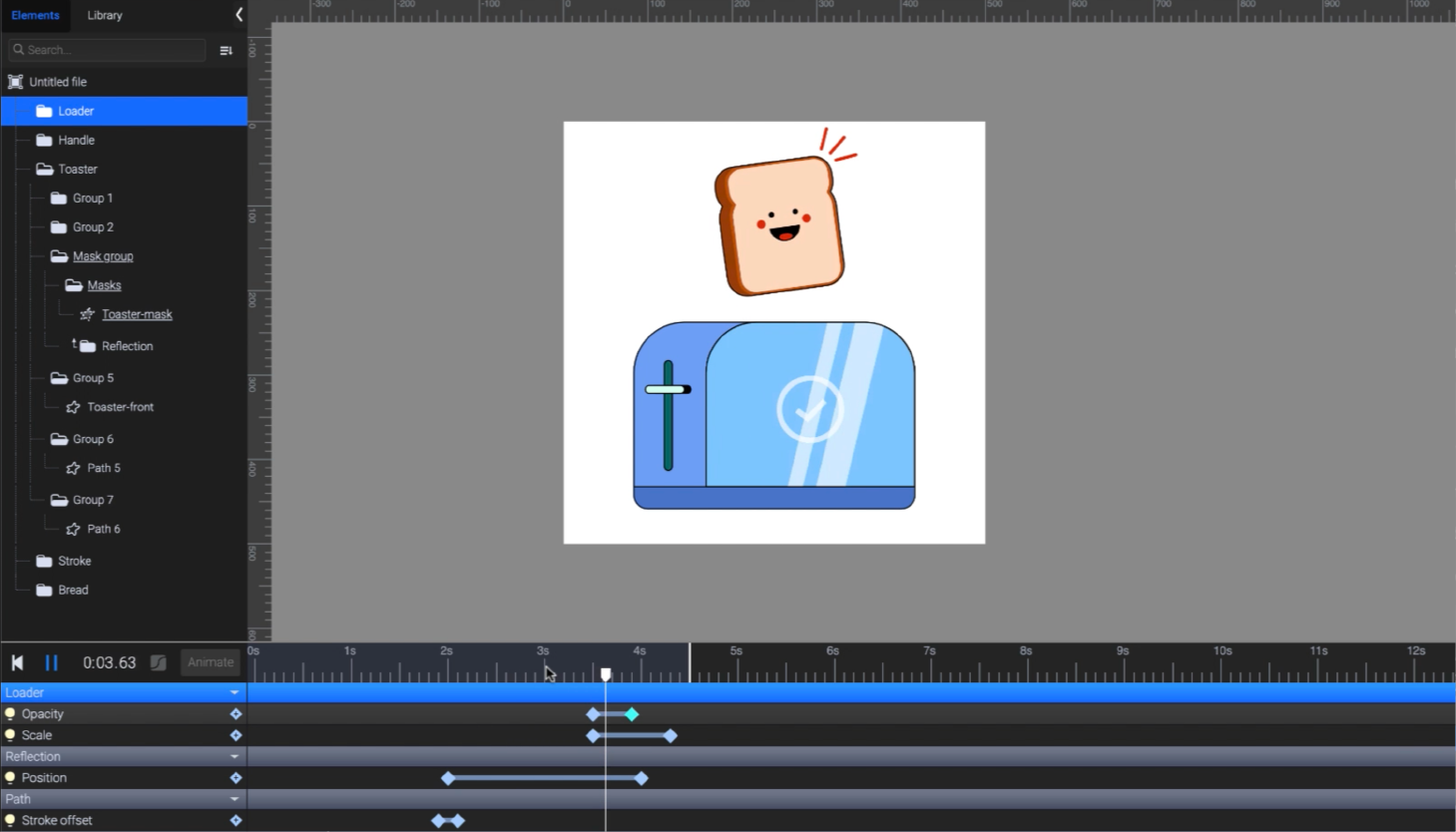
Animate Your SVG: Utilize SVGator's movement features to incorporate movement to your SVG elements. The platform presents keyframe-based movement, allowing you to collection specific variables such as for instance place, range, turn, and opacity around time. This process offers specific get a handle on over your animation's moment and transitions.
Preview and Improve: SVGator offers real-time previews of one's animations, allowing you to see improvements instantly. Use this feature to create modifications and refine your movement till it meets your expectations.
Export as Lottie File: Following finalizing your animation, export it as a Lottie JSON file. SVGator's ship alternatives ensure your animation is enhanced for integration in to web and mobile applications.
Knowledge Lottie Files
Lottie documents are common due to their performance and high-quality rendering across numerous platforms. These animations are vector-based, indicating they degree effortlessly without losing quality. That makes them ideal for sensitive designs wherever efficiency and visual fidelity are paramount. The Lottie format is driven by the Bodymovin plugin for Adobe After Consequences, but animating Lottie files on line could be a more accessible option for several designers.
Why Select SVGator?
SVGator sticks out as a strong on line instrument specifically designed for animating SVG (Scalable Vector Graphics) files. Their user-friendly interface and comprehensive function collection allow it to be a great choice for animating Lottie files. SVGator enables makers to create complicated animations immediately in the visitor, reducing the requirement for considerable software installations and permitting better flexibility and easy use.
How exactly to Animate Lottie Files with SVGator
Build an Account and Accessibility the Dashboard: Begin by signing up for an SVGator account. Once signed in, you'll be greeted with the movement dash where you could begin your project.
Add or Design SVG Files: You are able to sometimes publish existing SVG documents or build new kinds applying SVGator's vector drawing tools. Ensure your SVG files are clean and improved for easy animation.
Animate Your SVG: Utilize SVGator's movement features to incorporate movement to your SVG elements. The platform presents keyframe-based movement, allowing you to collection specific variables such as for instance place, range, turn, and opacity around time. This process offers specific get a handle on over your animation's moment and transitions.
Preview and Improve: SVGator offers real-time previews of one's animations, allowing you to see improvements instantly. Use this feature to create modifications and refine your movement till it meets your expectations.
Export as Lottie File: Following finalizing your animation, export it as a Lottie JSON file. SVGator's ship alternatives ensure your animation is enhanced for integration in to web and mobile applications.
 Important Techniques for Successful Animations
Keep It Simple: While SVGator makes for complex animations, ease frequently enhances user experience. Give attention to creating smooth, delicate animations that increase usability as opposed to keep from it.
In summary, SVGator offers a robust, available platform for animating Lottie files online. By leveraging their functions, designers can produce top quality, responsive animations that improve user interfaces. Following these measures and recommendations can help you grasp SVGator and generate beautiful animations that captivate and interact people across different electronic platforms.
Important Techniques for Successful Animations
Keep It Simple: While SVGator makes for complex animations, ease frequently enhances user experience. Give attention to creating smooth, delicate animations that increase usability as opposed to keep from it.
In summary, SVGator offers a robust, available platform for animating Lottie files online. By leveraging their functions, designers can produce top quality, responsive animations that improve user interfaces. Following these measures and recommendations can help you grasp SVGator and generate beautiful animations that captivate and interact people across different electronic platforms.